This portfolio is optimized for larger devices. A minimum screen width of 1280px is recommended.
-
Linkedin profile
-
crysvenanzetti@gmail.com
-
Chiclana de la Frontera (Spain)
Break Padel App

- Client: Break Tour
- Year: 2022
- Team: 2 Product designers
- Execution time: 6 weeks
The scope
Break Tour is a start-up dedicated to the organization of padel tournaments. So far, tournaments were organized and managed manually and required the constant presence of staff during the events. This resulted in a local and not very scalable business model.
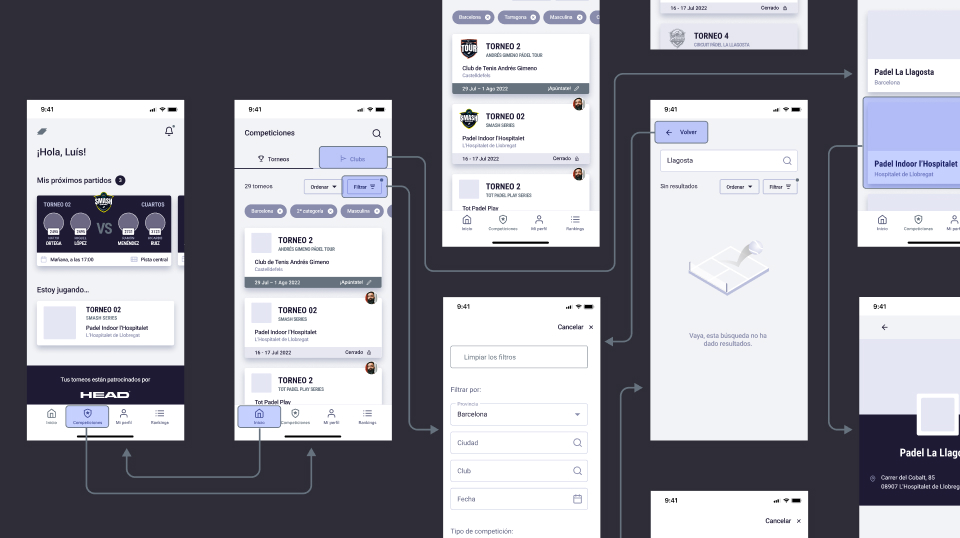
As a product designer, I helped conceptualize and design the application, where tournaments could be created and players could register for competitions, check the schedule of their matches as well as report their scores.
By automating the creation and management of the tournaments, the company was able to scale its business and expand on a national scale.

The research
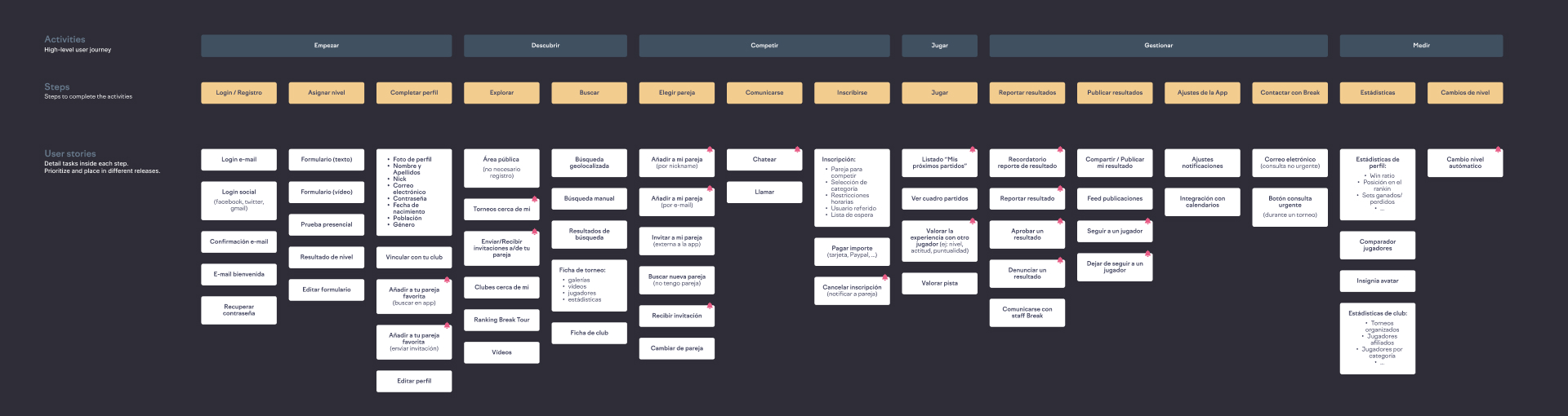
From the beginning, we worked closely with the client to define together the product before starting to design it. After several working sessions, we determined the profile of the intended user, which then guided us throughout the design process. We conducted user interviews to understand the user's needs, and as a result, we mapped the player's journey (User Story Mapping) in the app.
In this way, we were able to describe in detail all the functionalities required for the application to respond correctly to both the user's needs and the client's goals.

MVP definition
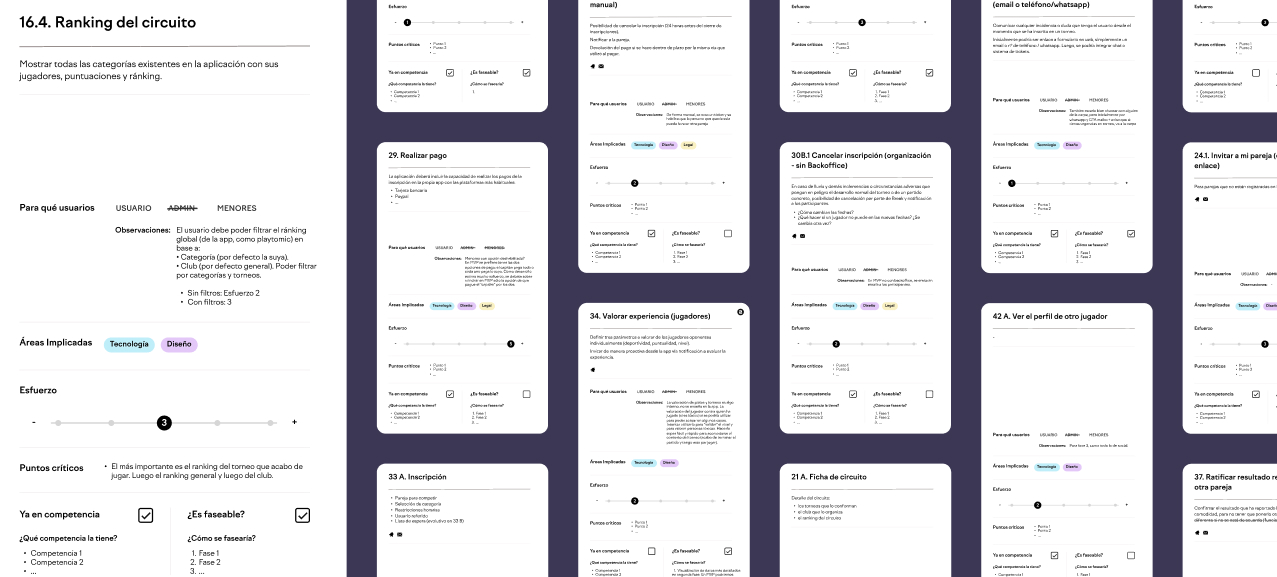
In an initial benchmarking phase, we checked if the competition had developed such functionalities and in which way, looking for potential areas of improvement. For each functionality we created a card with a brief description, the departments involved and the critical points to take into account. A place was also left to note whether the functionality was stageable over time and what effort was required to implement it.
This effort was evaluated for each of the functionalities in a joint session with the development team. Once all the cards were finalized, they were evaluated and prioritized together with the client, to define an MVP and create a roadmap.
The definition of the MVP was a very important step for the client: by actively participating in the process, they were able to define the priorities of their business and thus understand how to phase their product over time. Personally, I facilitated several working sessions between the client and the development team, so that the client could fully understand the technological implications of the different functionalities.
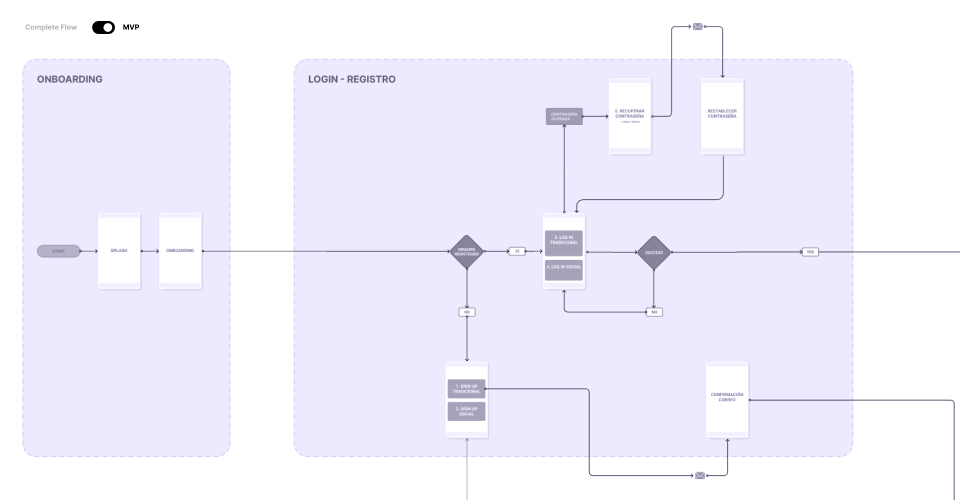
Once the MVP was defined, we started working on the next phases: user flows and wireframes.


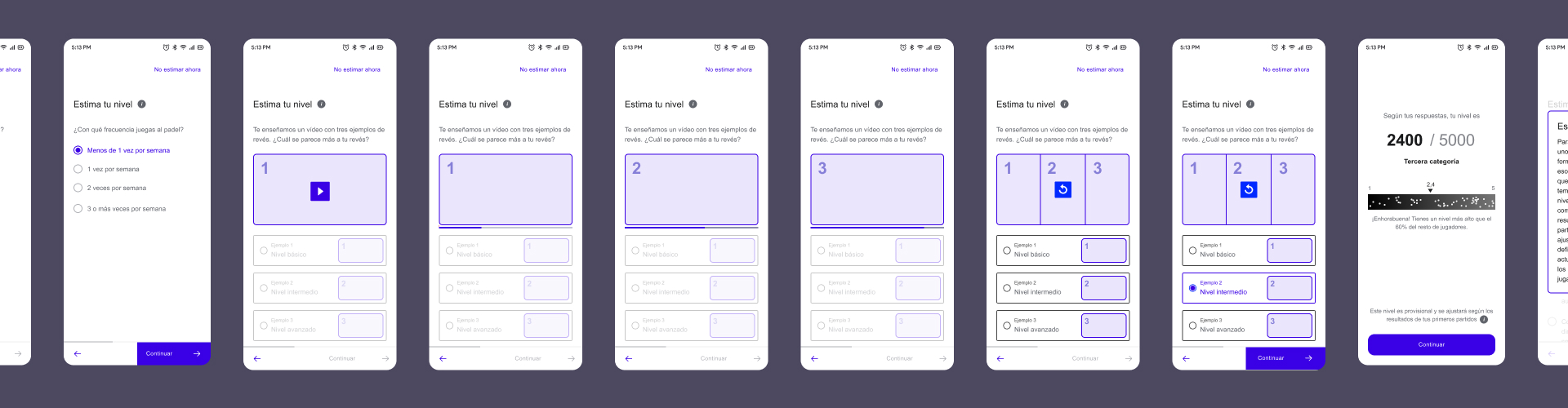
One of the biggest challenges for the business was to be able to assign the correct level to new players. We knew that in their competitors this represented one of the biggest complaints, because when a player competes in a category much higher or much lower than the one he really belongs to, the game becomes unfair and not fun.
The proposed solution
In addition to multi-answer questions, we proposed adding video questions. In a first iteration, a video of 3 different serves (corresponding to the beginner, intermediate and expert level) was displayed and the user was asked which type of serve most resembled his or her own. But validating with users, we realized that this question was too specific. In addition, players tended to have a distorted perception of their own serve, assigning themselves a level that was generally higher than the corresponding one.
So, we decided to replace it with a short video with matches of different categories, and we asked the user in which match he/she would be more comfortable playing. In this way the user could better determine his level, since he was not just "evaluating" himself but also his partner and opponents.

Achievements and learnings
It was an exciting project that required a lot of facilitation skills to manage the dialogue between the client and the development team. We had to constantly look for a compromise between a limited budget and a huge scope.
I learned that it is very important to know how to correctly communicate the scope of the mvp to the stakeholders.
For the project's success, it was essential to perform a detailed analysis of flows and functionalities in order to offer the client - and the users - the maximum value with the minimum investment.