This portfolio is optimized for larger devices. A minimum screen width of 1280px is recommended.


Standardizing Design, Without Sacrificing Flexibility
To support McKinsey & Co.'s growing suite of internal tools, I helped build a modular design system that streamlined workflows, reduced inconsistencies, and empowered teams to move faster—without compromising on customization.
Project Overview
- Client: McKinsey & Company
- Role: Product Designer
- Focus: Design Systems, UI Consistency, Developer Collaboration
The problem
As McKinsey continued to request more internal tools—primarily focused on data visualization—we noticed a recurring issue: every tool was being designed as a standalone product, even though their structure, components, and user needs were largely similar.
This led to:
- Inconsistent user experiences, despite similar functions.
- Inefficient design and dev processes with teams repeatedly solving the same problems.
- Lack of scalability, as new projects required ground-up design efforts each time.
The Goal
To create a flexible, modular design system that could:
- Standardize design across all internal tools.
- Improve design and dev velocity.
- Support consistency without sacrificing customization.
- Reduce duplicated effort across product teams.

The Approach
We started with a deep audit of all tools developed to date, analyzing:
- Recurring UI problems and design decisions.
- Overlapping patterns, layouts, and interaction models.
- Gaps in scalability and branding cohesion.
This research helped us define a prioritized list of components and patterns based on usage frequency and complexity.

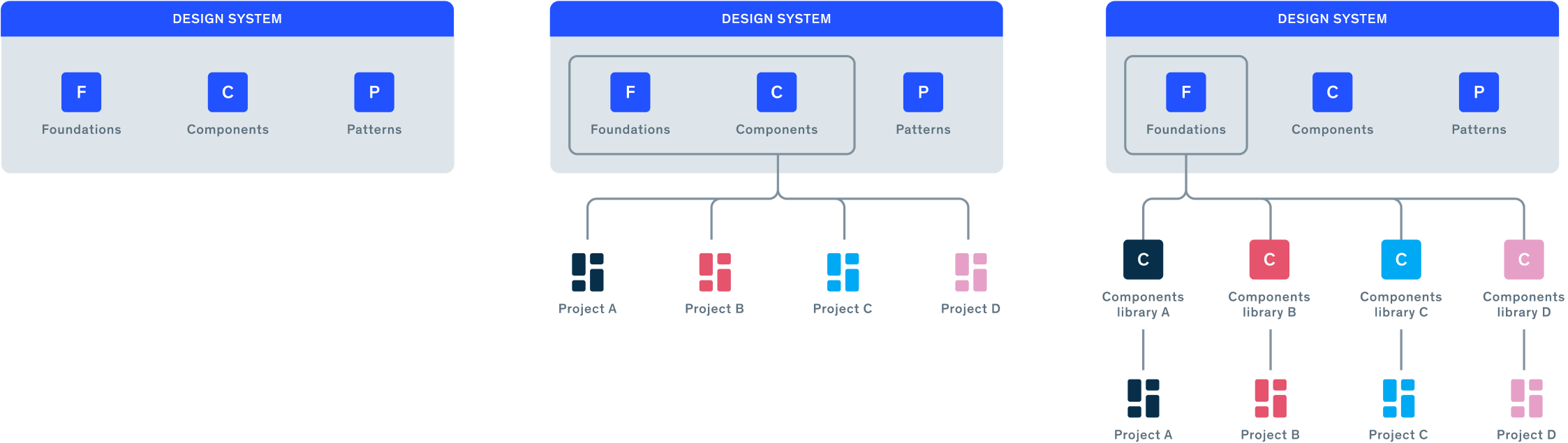
Structure of the Design System
The system was broken down into three main libraries to support different project needs:
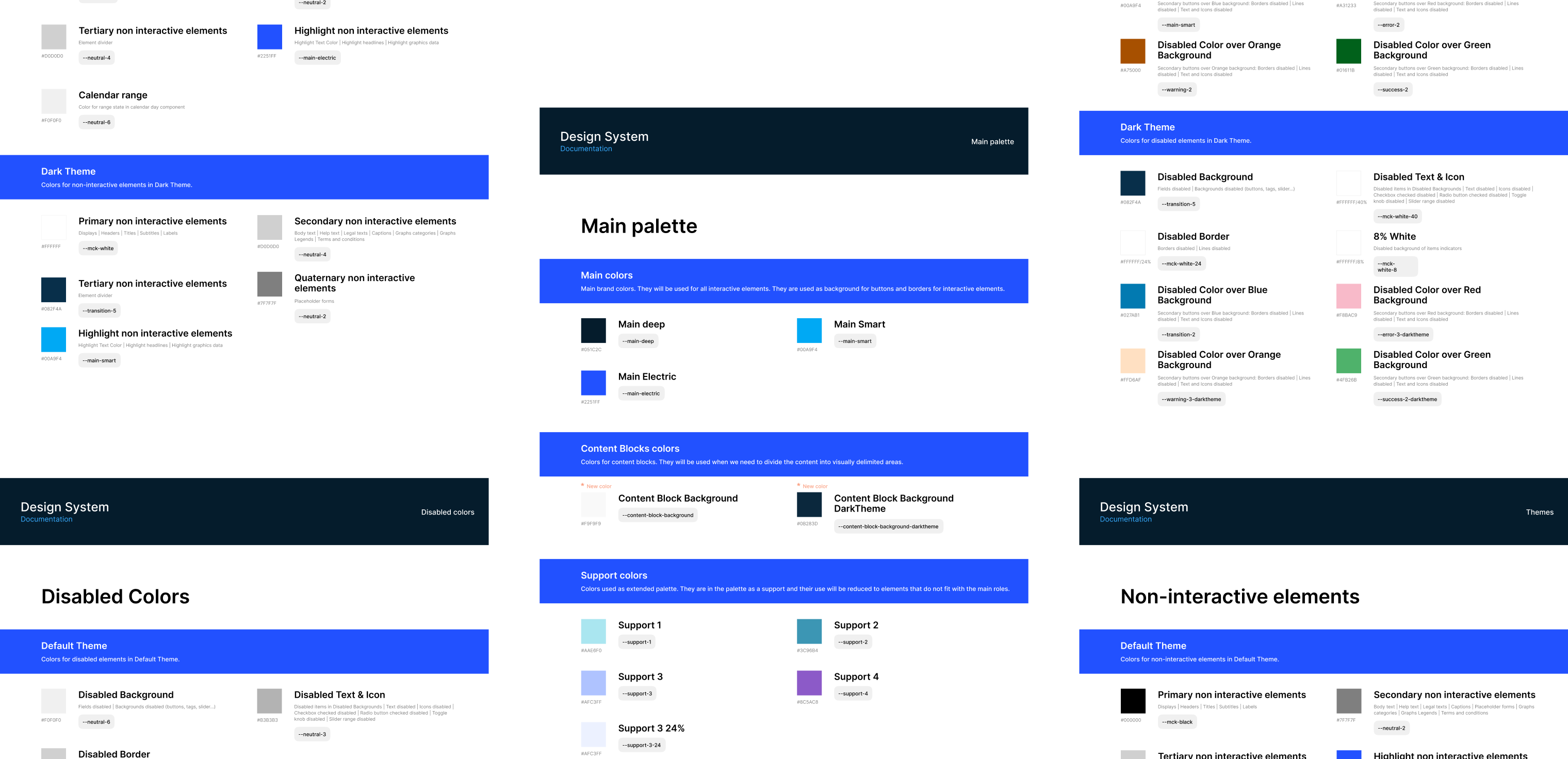
- Foundations: Colors, typography, grids, spacing, iconography.
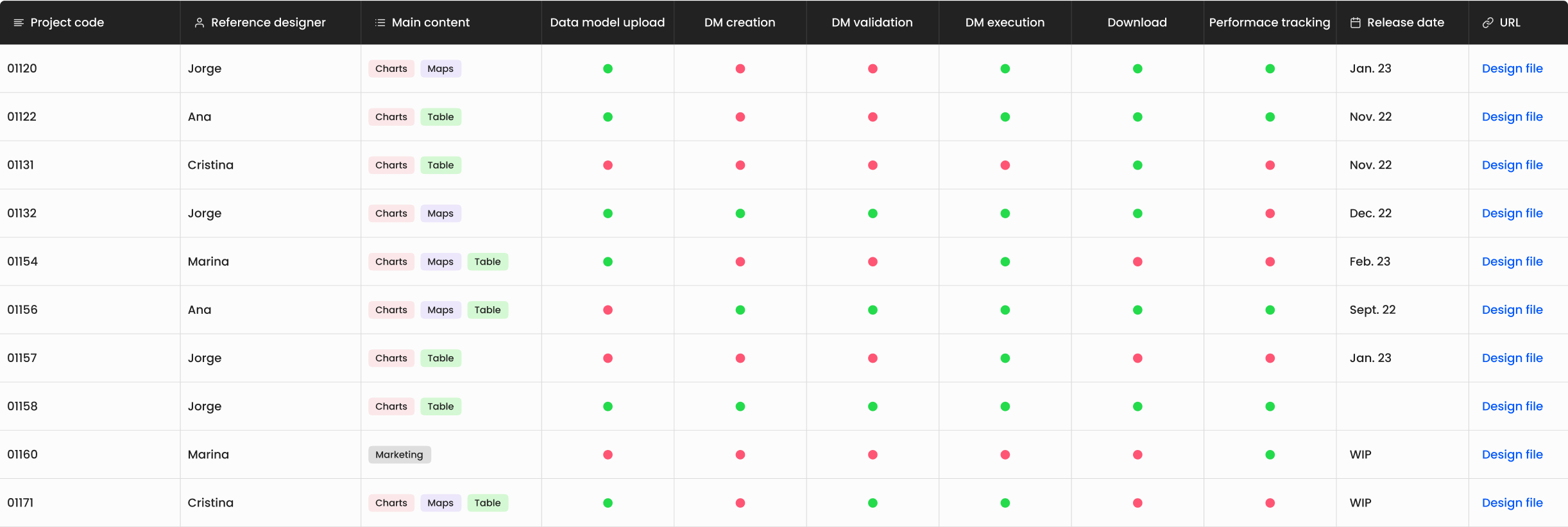
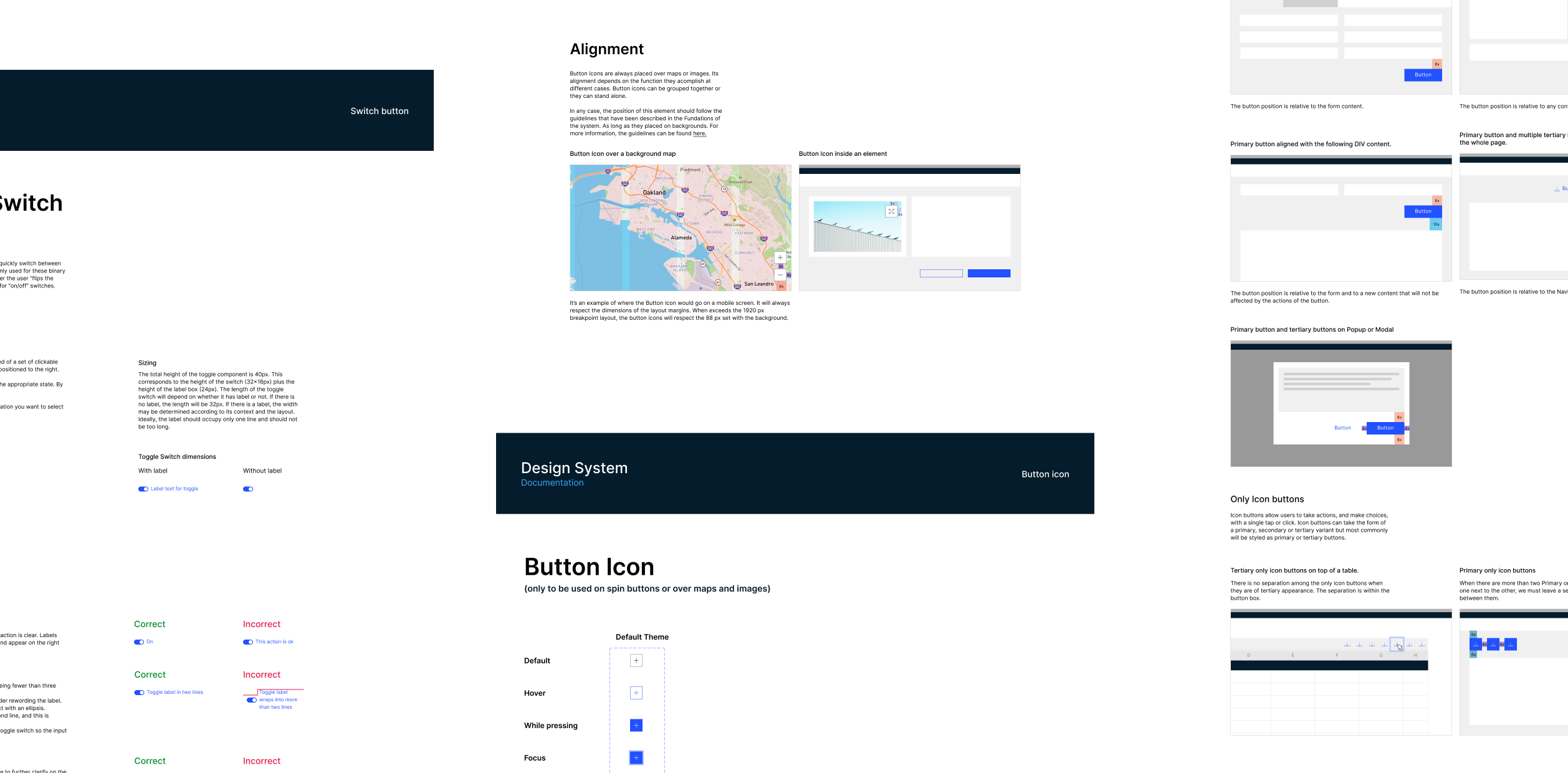
- Components: Buttons, inputs, cards, dropdowns—all built with variants and documented states.
- Patterns: Navigation, filtering, modals, microinteractions, and transitions.
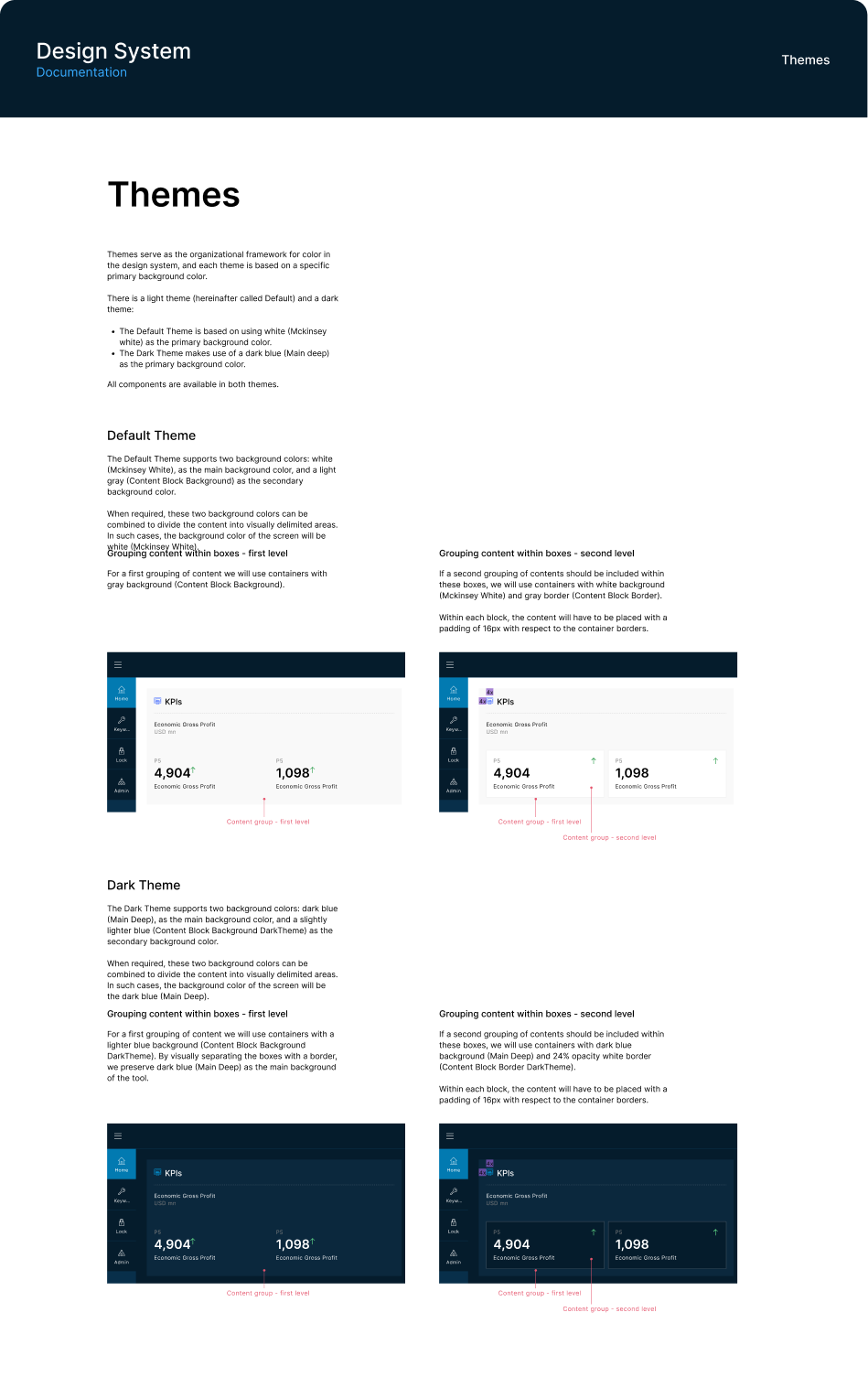
Each element was documented for both designers and developers, with guidance on usage, accessibility, and responsiveness.
We supported light and dark themes, allowing product teams to adapt visual style without rebuilding core logic.

Balancing Standardization with Flexibility
The biggest challenge? Creating generic components that were robust enough for reuse, yet flexible enough to allow project-specific customization.
To solve this, we:
- Created highly modular, atomic components with clear variant logic.
- Used patterns instead of rigid organisms to build complex experiences.
- Allowed teams to import only what they needed (e.g., just foundations for full custom UI).

Cross-functional Collaboration
Close collaboration with engineers was critical from the start:
- Worked together to define a basic design token system as a bridge between design and development.
- Aligned on technical feasibility early, shaping component behavior around real implementation constraints.
- This partnership allowed us to speed up dev time and reduce post-handoff friction.
The Outcome
- Significantly reduced design and dev time for new tools.
- Established a shared language between designers and developers.
- Created a scalable foundation for all future internal product work.
- Enabled a smoother onboarding process for new team members.